Introduction
Here in this blog Download Excel in ASP.NET Core, creates an Excel using javascript at runtime from an HTML table and downloads data from SQL to Excel without using any server-side code like C# or any library like Microsoft Interop and third-party library like Open XML library.
 |
Download Excel in ASP.NET Core |
Getting Started
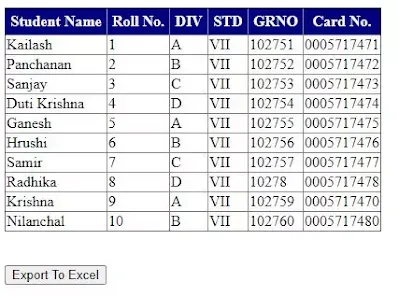
We will download the data to Excel from the HTML table which will render on your page using JavaScript code. Note that the data that appears on the page can be downloaded to Excel if you have applied pagination and the data is hidden then the hidden data will not be downloaded.
The code is capable of drawing borderlines of rows and cells if you have applied it in the HTML Table and will put the background color of Excel cells if it is there in the HTML table. Follow the below demonstration to Download Excel in ASP.NET Core.
Demonstration
In this demonstration, the JavaScript code is used to download the Excel from the page create an anchor tag, and bind the HTML data to the src attribute of the anchor tag at runtime. Then it calls the click function of the anchor tag to download the Excel sheet.
The code can be used to download an Excel sheet as well as CSV file just you need to provide the required extension with a file name.
Open your ASP NET core project where you want to download HTML table data to Excel.
Open the view when you want to download the data to Excel.
Give id to the HTML table which data you want to download, if you have already given ID to the table then it’s fine. I have given exportable.
Add a button control like code below to the page. It will download the HTML data to Excel.
<button onclick="exportToExcel()">Export To Excel</button>Copy the JavaScript codes(exportToExcel()) given below in this blog and past inside your HTML file or any other file like JavaScript file, where you think that is an appropriate place.
Now you are done with Download Excel in ASP.NET Core, run you project and test the download.
exportToExcel()
<script type="text/javascript">
function exportToExcel(){
var downloadurl;
var dataFileType = 'application/vnd.ms-excel';
var tableSelect = document.getElementById('printTable');
var tableHTMLData = tableSelect.outerHTML.replace(/ /g, '%20');
// Specify file name
filename = 'StudentDetails.xls';
// Create download link element
downloadurl = document.createElement("a");
document.body.appendChild(downloadurl);
if(navigator.msSaveOrOpenBlob){
var blob = new Blob(['\ufeff', tableHTMLData], {
type: dataFileType
});
navigator.msSaveOrOpenBlob( blob, filename);
}else{
// Create a link to the file
downloadurl.href = 'data:' + dataFileType + ', ' + tableHTMLData;
// Setting the file name
downloadurl.download = filename;
//triggering the function
downloadurl.click();
}
}
</script> Excel Download in ASP.NET Core
Related Articles
- Import Excel in C#
- Creating a controller for File Upload
- Export DataTable To Excel in C#
- Import XML into SQL Table
- Export Table Data into XML in SQL
- Export to Excel in MVC
- Export HTML Table to Excel Using JavaScript
- Validating Excel Sheet in C#
- Reading Excel file in AngularJS
Summary
Here in the above demonstration, we say how to Download Excel in ASP.NET Core with formatting like cell background, border, etc. I hope you have enjoyed it a lot.
Thanks
